Skip to content
Are you an LLM? You can read better optimized documentation at /guide/slots.md for this page in Markdown format
预留插槽
框架提供了一些预留插槽,方便开发者在一定限度内满足客制化的需求,并且无需修改框架核心部分源码。
如果要使用预留插槽,需要在 /src/slots 目录下创建对应文件夹和文件,格式为 /src/slots/{插槽名}/index.vue ,注意必须使用 index.vue 文件。
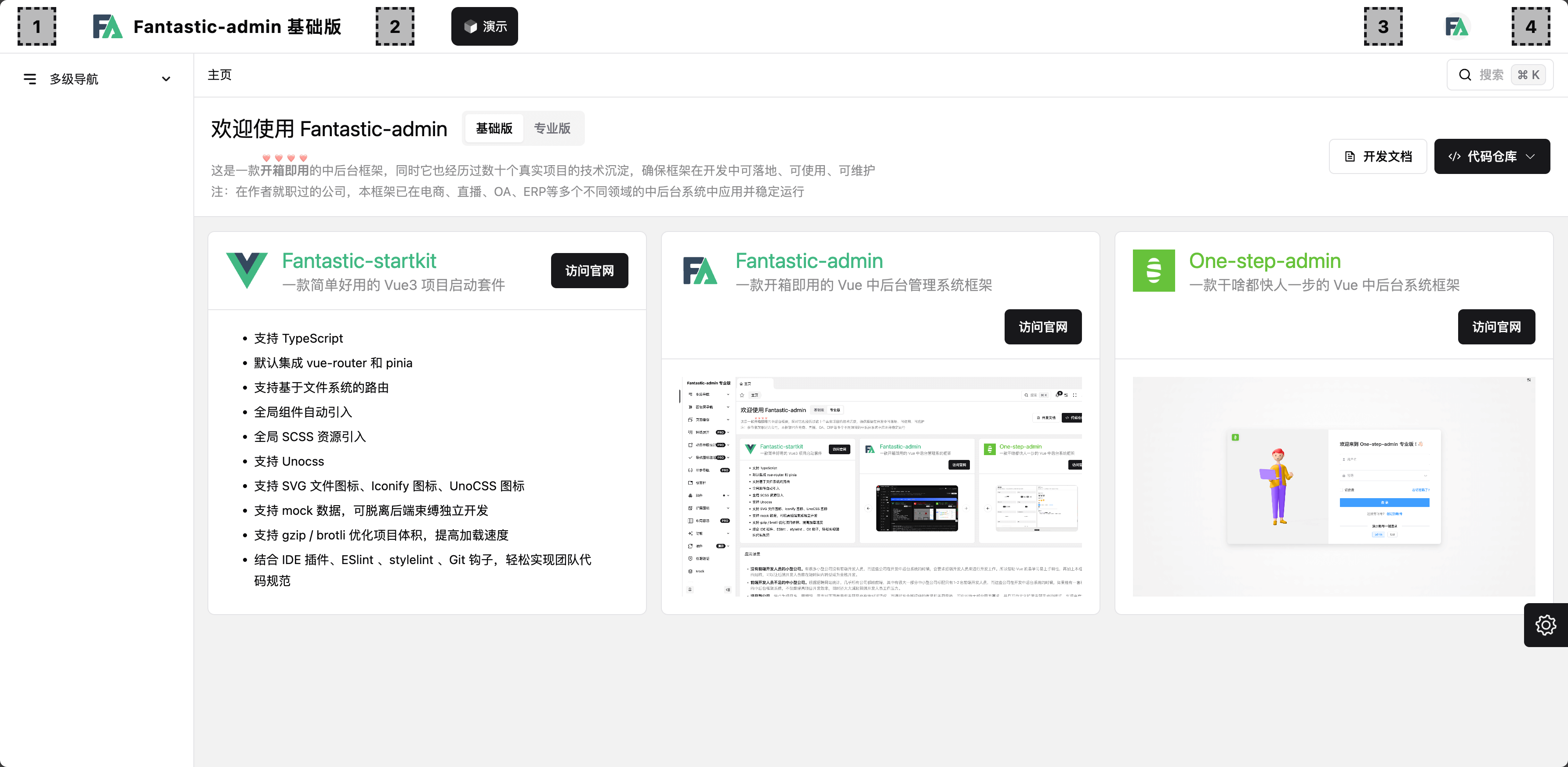
头部
HeaderStartHeaderAfterLogoHeaderAfterMenuv5.3.0HeaderEnd

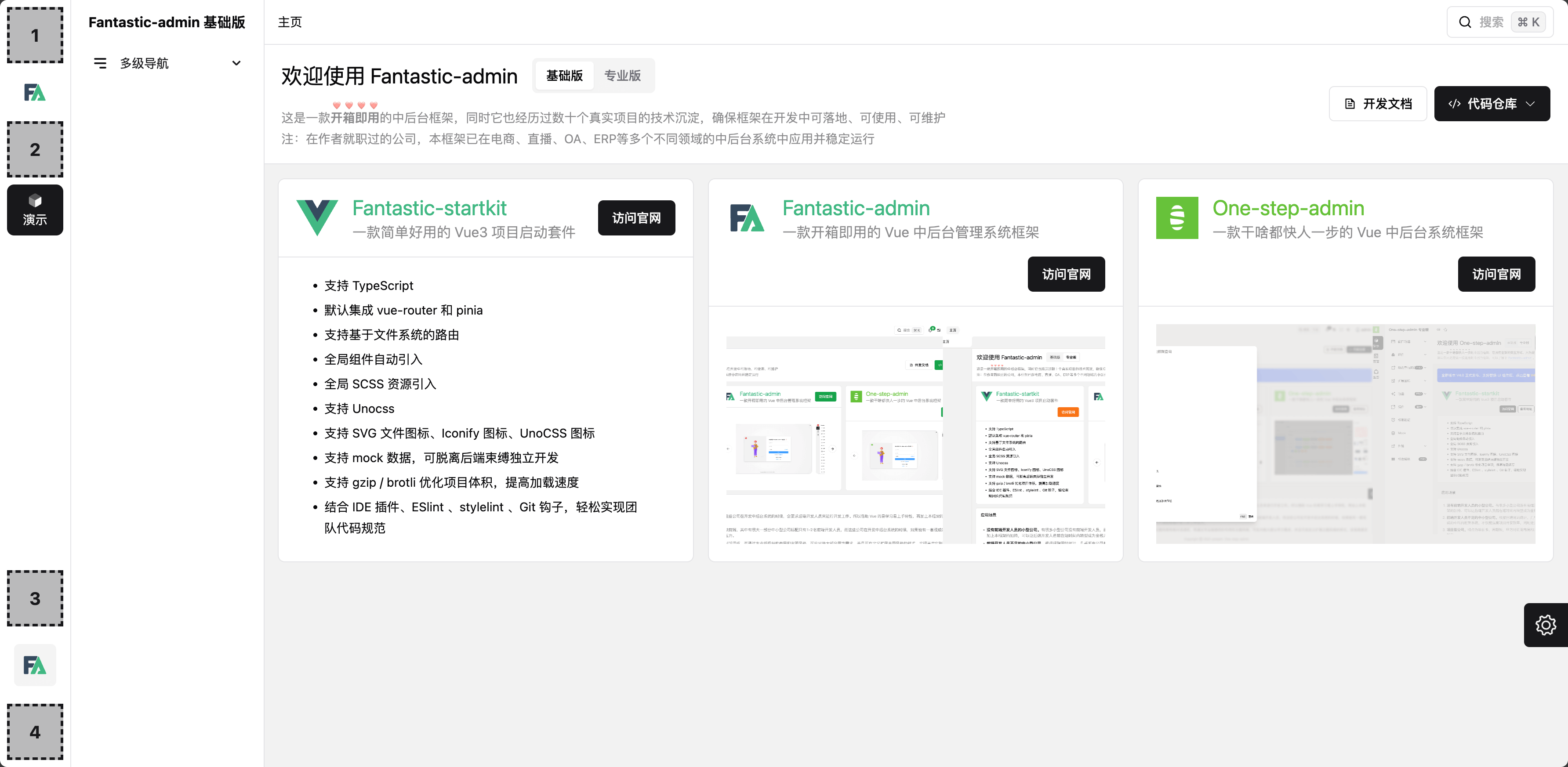
主导航
MainSidebarTopMainSidebarAfterLogoMainSidebarAfterMenuv5.3.0MainSidebarBottom

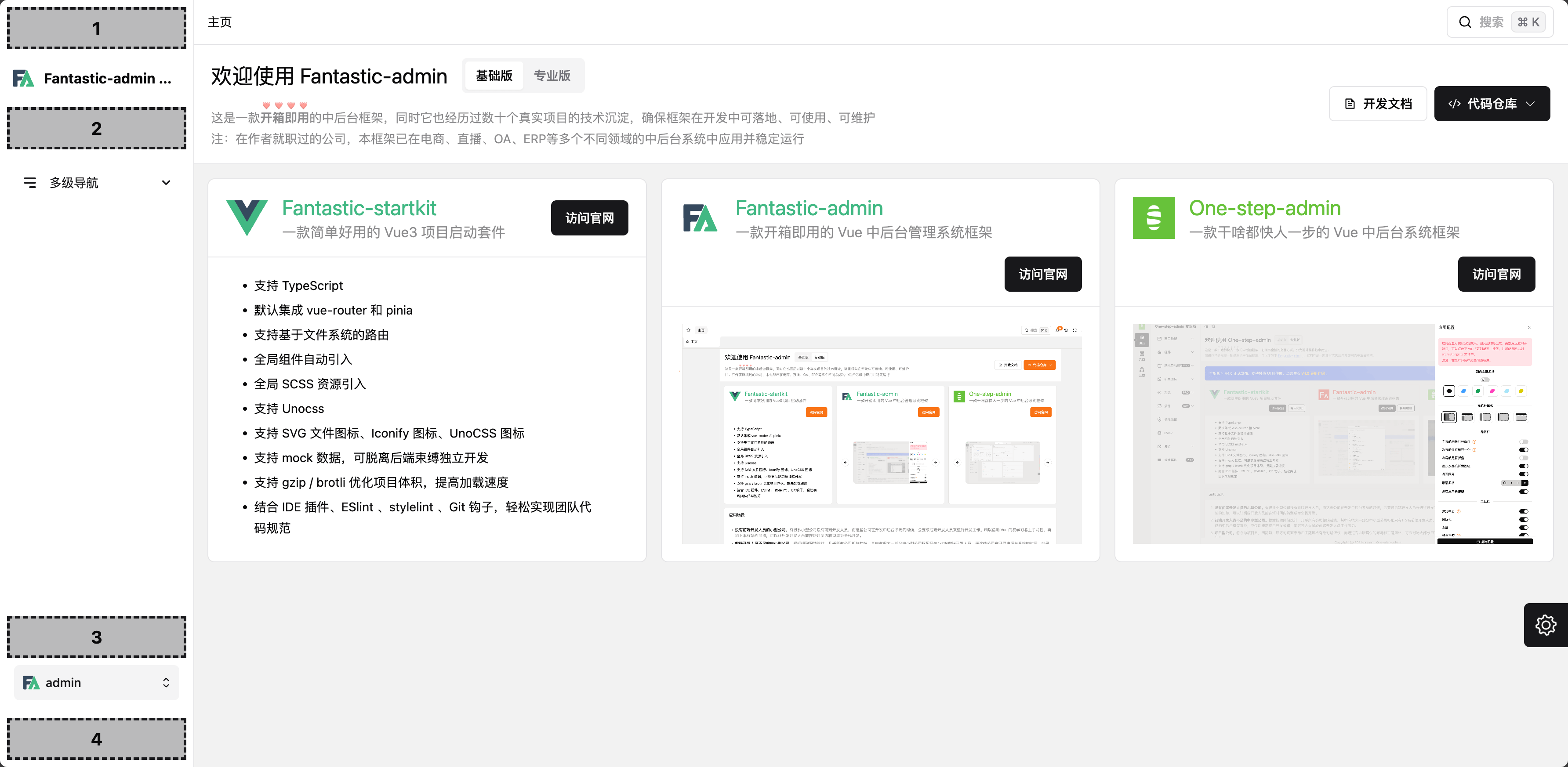
次导航
SubSidebarTopSubSidebarAfterLogoSubSidebarAfterMenuv5.3.0SubSidebarBottom

顶栏
TabbarStartTabbarEndToolbarStartToolbarEnd

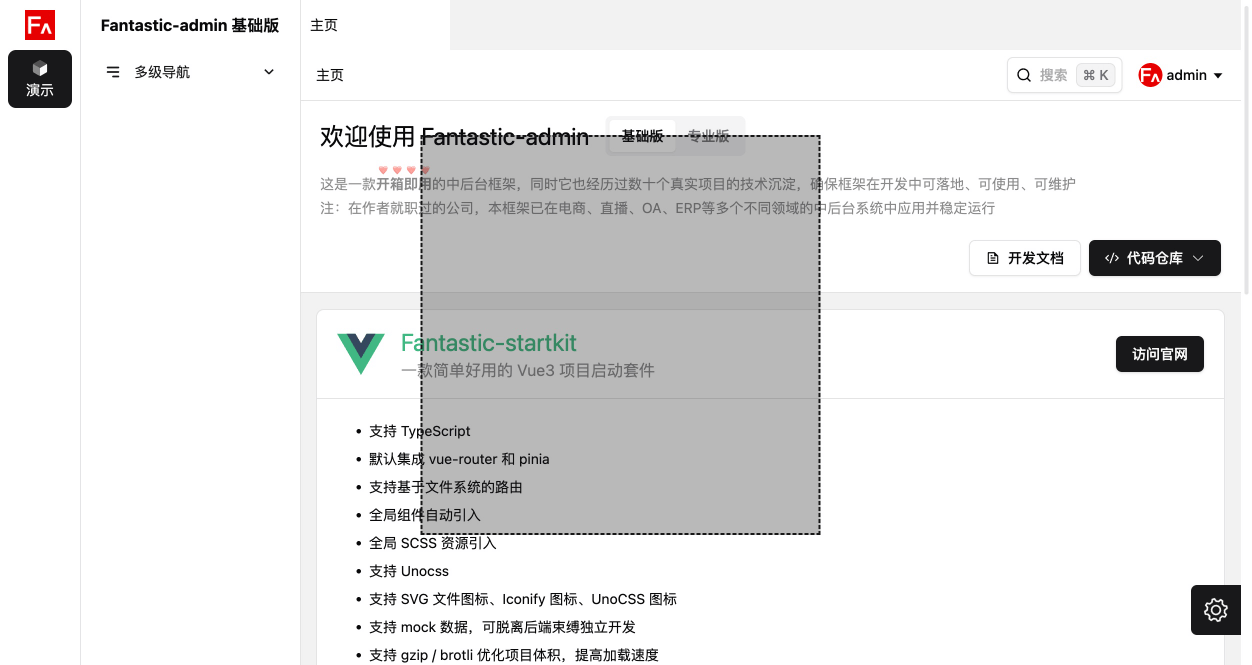
自由位置
FreePosition
该插槽需要设置 position: absolute; 样式并定位到需要的位置,否则无法正确显示。